Explain the CSS "box model"
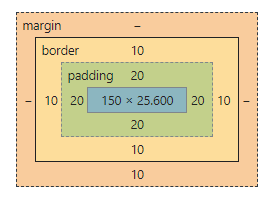
The CSS box model is a rectangular layout paradigm for HTML elements that consists of the following:
- Content: The content of the box, where text and images appear
- Padding: A transparent area surrounding the content (i.e., the amount of space between the border and the content)
- Border: A border surrounding the padding (if any) and content
- Margin: A transparent area surrounding the border (i.e., the amount of space between the border and any neighboring elements)

Syntax:
box-sizing: content-box | border-box;
content-box: Default. The width and height properties (and min/max properties) includes only the content. Border and padding are not included.
border-box: The width and height properties (and min/max properties) includes content, padding and border.